
Course Authoring Tool
2015
The initial client requirement here was an easy and quick interface for professors to upload course material like videos, transcripts, documents and images. So far, they had been uploading them in multiple awfully hard to track folders.

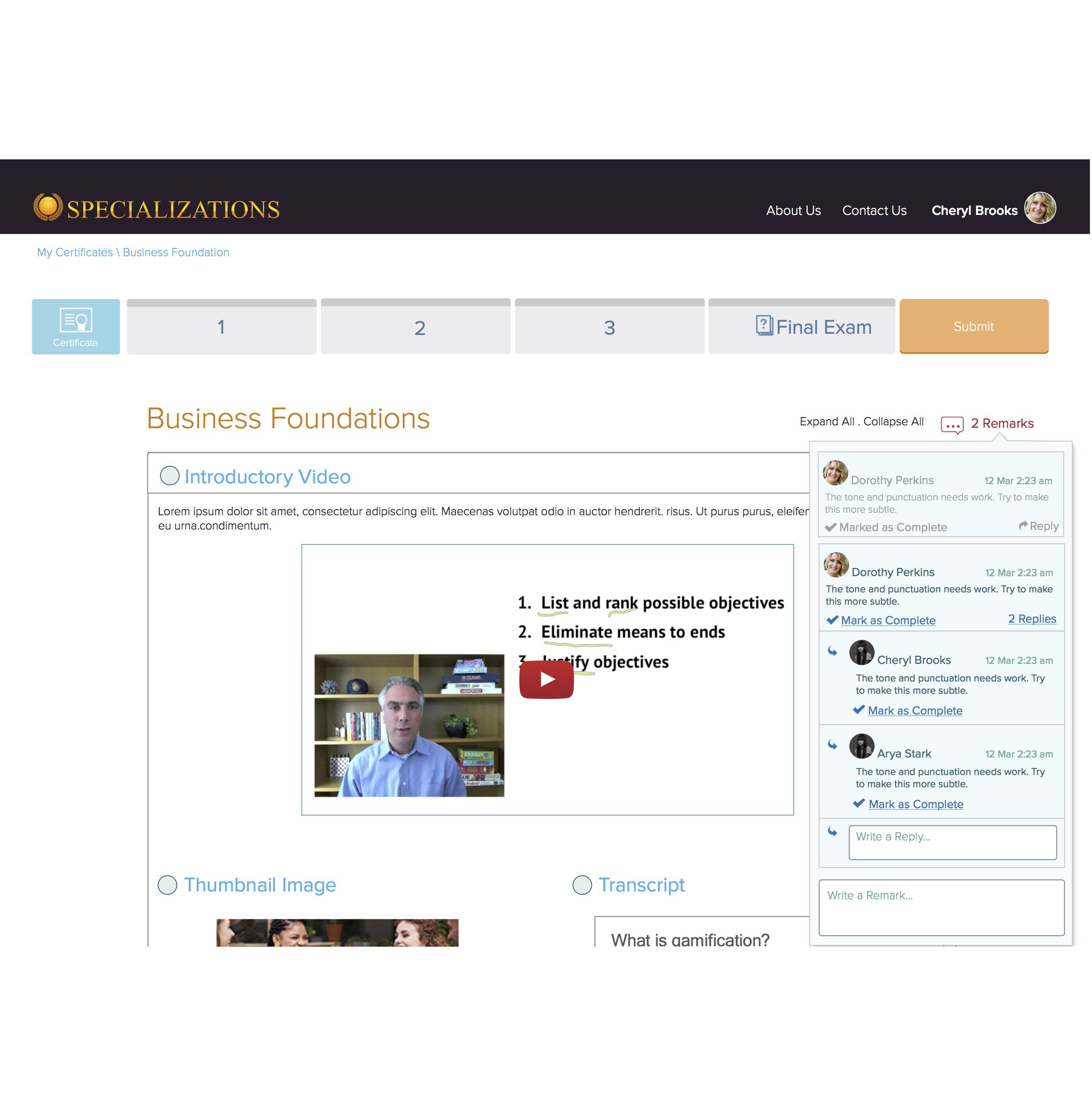
Fixed course structure
The course structures were well defined with a core mandatory structure and some flexibility in individual elements. Fixed formats and guides gave a finite and modular framework to build on.

So, for example, every uploaded video must be accompanied by a thumbnail and a transcript, and the same layout would be consistently used across.
Also, a constant progress bar across the course creation process was included to gamify the experience

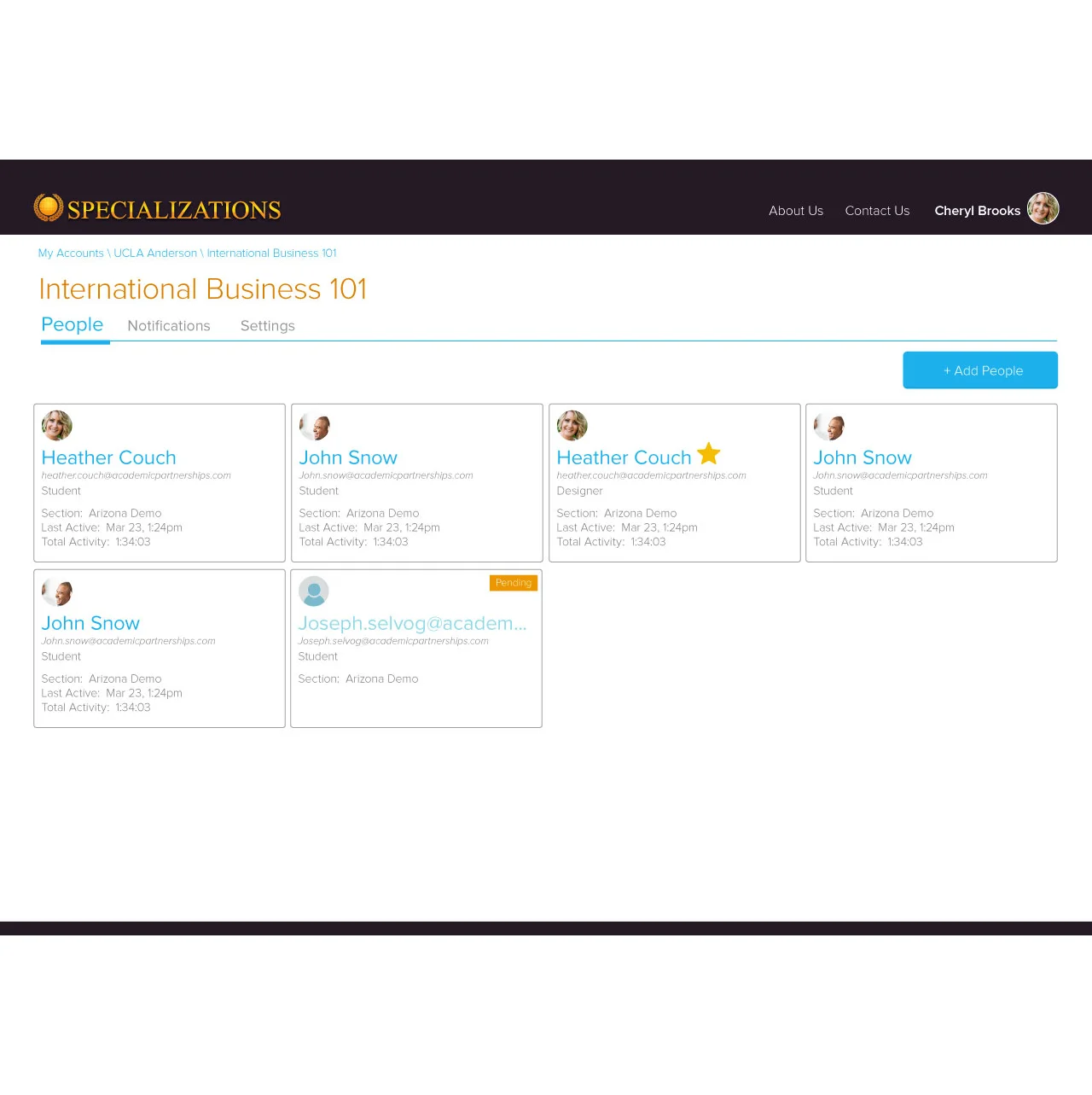
Admin Dashboard
Over the course of the project, the requirement evolved to include users with multiple roles like Admins, Course Reviewers, Content Creators etc

feedback and collaboration
The platform was now catering to a multi-user collaboration on the various courses. Admins would create courses and assign roles while reviewers and creators could have conversation threads over the content
More screens from the project here
